Registered StackHub users may elect to receive email notifications whenever a new package version is released or a comment is posted on the forum.
There is 1 watcher.
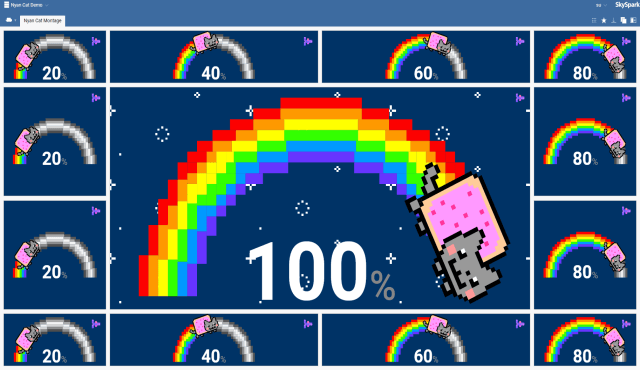
Delight customers and managers alike with the Nyan Cat Card View on SkySpark!

Nyan Cat is available as a fun SkySpark Card widget designed to be used in custom styled (ViewBuilder) dashboards alongside other existing SkySpark Cards.
Use SkySpark Cards in a Tile View to showcase the real potential of SkySpark Dashboards.

Just like any SkySpark Card, to use Nyan Cat you must follow the usual ViewBuilder steps:
Nyan Cat ships with a ready made app called, afNyanCatApp to help get started quickly!
Alternatively, to create your own app record(s), the SkySpark Builder App may be used as normal.
IMPORTANT: Be sure to restart SkySpark after installing Nyan Cat. See the forum post Broken icons after a Fantom pod install for details.
This simple View record creates one instance of the Nyan Cat View, and adds it to the afNyanCatApp. (Copy paste this to your view record.)
view : afNyanCatView
dis : Nyan Cat
appName : afNyanCatApp
src :
view : { uiType : "afNyanCatExt::NyanCatView" }
data : { expr : "afNyanCat_sampleData()" }The tag uiType : "afNyanCatExt::NyanCatView" is most important and is how you define a View to contain Nyan Cat.
IMPORTANT: The "Shell Tool App" must be used to create View records. See the forum post View Builder deletes the uiType tag for details.
Copy paste this into a new Axon function called afNyanCat_sampleData.
This function supplies sample data to the afNyanCatView.
() => do
data : {
title : "Nyan Cat",
subtitle : "Is Awesome",
primary : 69%,
metric : "Nyantastic",
}
pres : [
{
col : "card",
theme : "space", // light, dark, or space
layout : "large", // default, wide, tall, or large
},
{
col : "primary",
format : "0.0",
cat : "run", // stand or run
chartMin : 50,
chartMax : 75,
}
].toGrid
return data.toGrid({presentation: pres})
end
The structure of the data used to power Nyan Cat follows the conventions laid out by SkySpark Cards.
The Nyan Cat View should receive a Dict (or a Grid with a single row) containing the following:
{
title : "Nyan Cat",
subtitle : "Is Awesome",
primary : 69%,
metric : "Nyantastic",
}
The main value is called primary as per the SkySpark Card convention.
Each tag is optional, and if not supplied, its previous value is used.
Default data may also be set in the View record.
view : afNyanCatView
dis : Nyan Cat
appName : afNyanCatApp
src :
view : {uiType:"afNyanCatExt::NyanCatView" title:"Nyan Cat" subtitle:"Is Awesome"}
data : {expr:"afNyanCat_sampleData()"}IMPORTANT: The "Shell Tool App" must be used to create View records. See the forum post View Builder deletes the uiType tag for details.
Presentation data is in the form of a Grid, and may be supplied as a View Variable, or as meta in the data returned from the Axon function.
Valid col values are card, title, subtitle, primary, unit, and metric.
The card column defines the overall theme for the View.
theme may be light, dark, or space.layout may be normal, wide, tall, or large and specifies the layout intent.The primary column defines the Nyan Cat dial and the displayed value.
cat tag with a value of run; if omitted or if any other value is given, the cat remains still.format is used to display the numerical value.chartMin defines the start of the rainbow, and chartMax defines the end.All other values, in all columns, are set as CSS properties. Accepted properties are manually curated and whitelisted as a security precaution. The rules are complicated, so the best approach is to try it an see!
pres : [
{
col : "card",
theme : "light",
},
{
col : "title",
background : "red",
color : "white",
padding : "0.25rem 1rem",
borderRadius : "1rem",
},
].toGridNote that all CSS properties must be camelCased (e.g. paddingTop not padding-top ) to conform to SkySpark Grid column name rules.
The Nyan Cat SkySpark Card view is offered as a fun freebie to brighten up your day. Everyone needs sparkle in their lives!
Fantom Factory specialises in advanced customisations and software solutions for SkySpark. Visit our website to learn more and please contact us at any time to arrange a call to see how we can help your organisation.
Would you like to learn more about using SkySpark ViewBuilder!? Take our easy eLearning course!
SkySpark Viewbuilder is the easiest and quickest way to become proficient in using the SkySpark applications and options to create views and dashboards.
Available in our eLearning shop for immediate access!
Nyan Cat is not open source, but it is free to use.
Permission to use, copy, and / or distribute this software for any purpose with or without fee is hereby granted.
The software is provided "AS IS" and Fantom Factory disclaim all warranties with regard to this software including all implied warranties of merchantability and fitness. In no event shall Fantom Factory be liable for any special, direct, indirect, or consequential damages or any damages whatsoever resulting from loss of use, data or profits, whether in an action of contract, negligence or other tortious action, arising out of or in connection with the use or performance of this software.
Special thanks go to Connor Law for helping us with early prototypes of the Nyan Cat dial.
v1.0.4
v1.0.2
v1.0.0
| Version | 1.0.4 |
|---|---|
| License | Commercial |
| Build date | 6 months ago on 17th Jul 2025 |
| Requirements | SkySpark v3.1.4 |
| Depends on | |
| File name | afNyanCatExt.pod |
| File size | 129.06 kB |
| MD5 | 65cacea9d30490a4d87b6beacea32d4b |
| SHA1 | 6b46acba0d48f1b80e8b9618df1a05e902f32917 |
Published by Fantom FactoryDownload nowAlso available via SkyArc Install Manager | |